
What is the Open Graph Protocol?
And how you can optimize your website’s Social Media Performance with the Open Graph Protocol.
In today's social media-driven world, the way your website's content is presented can have a significant impact on engagement and reach. Enter the Open Graph Protocol, a powerful tool for improving the presentation of your website's content on social media. In this article, we'll explore the Open Graph Protocol, how it operates, and why you should consider incorporating it into your website.

So what is the Open Graph Protocol?
The Open Graph Protocol is a collection of meta tags that can be added to the head section of a website's HTML code. These tags contain information about the page's content, such as its title, description, and image, which can be accessed by social media platforms and other websites. By implementing these tags, a website can dictate how its content is displayed when shared on social media.
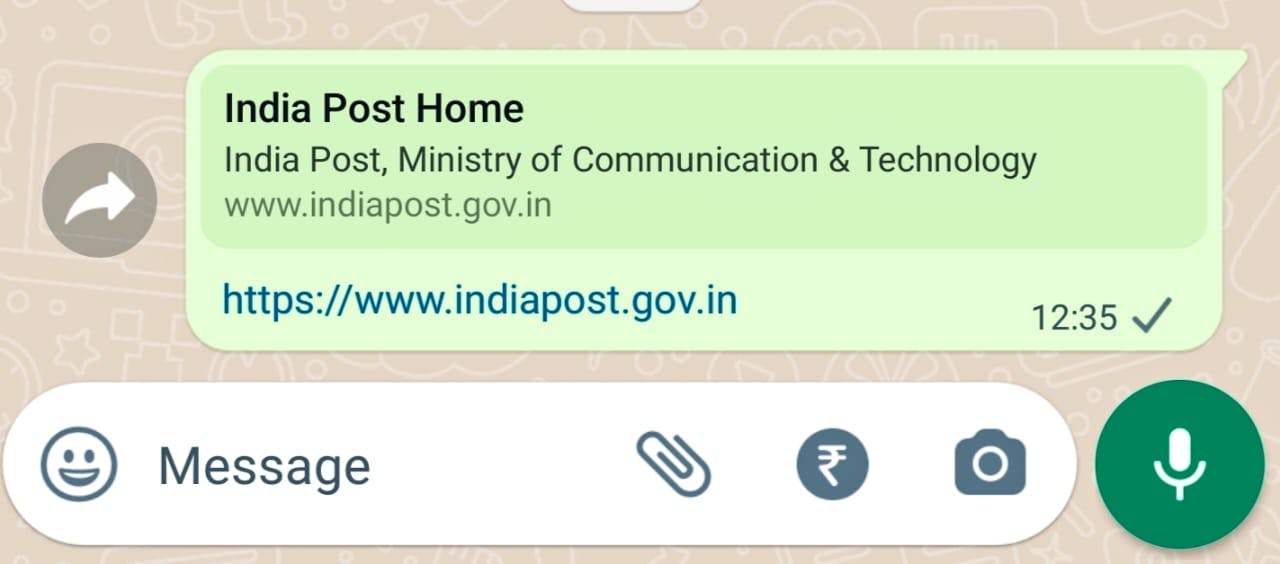
For example, take a look at this website page without Open Graph tags:

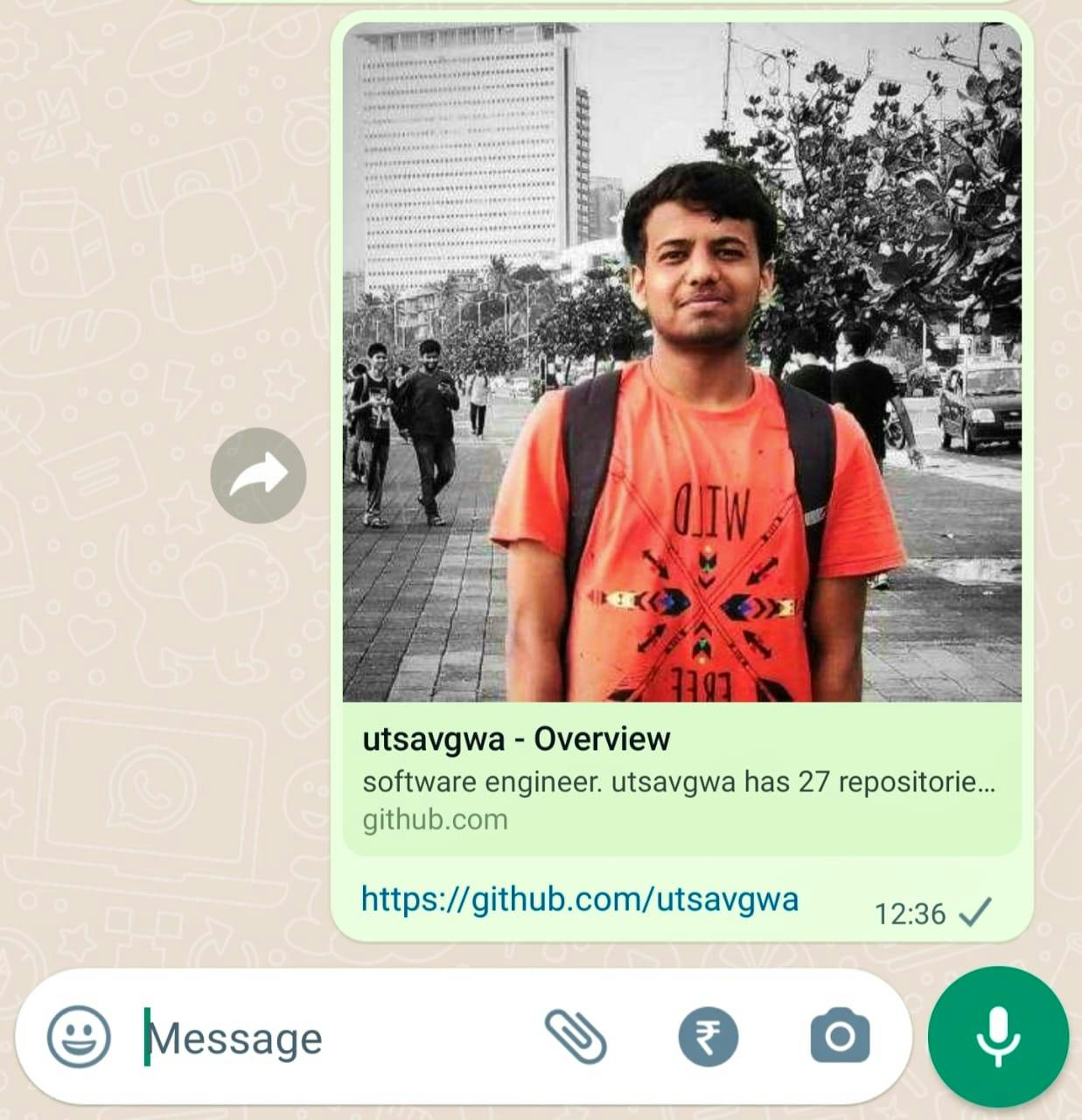
As you can see, there is no image and the title and description are automatically taken from the website's HTML. Check out this additional website that uses Open Graph tags:

When Open Graph tags are utilized, a rich, eye-catching preview of the page will be produced using the given title, description, and image. As a result, the material has a significantly higher chance of grabbing readers' attention and increasing engagement.
The Open Graph Protocol, an industry standard for sharing content on the web created by Facebook, is now supported by major social media platforms such as Facebook, Twitter, LinkedIn, and Pinterest. Utilizing this protocol provides several benefits for website owners.
Firstly, it offers more control over how content is presented on social media. By adding Open Graph tags, website owners can create a visually appealing preview of their page that is more likely to capture users' attention and increase engagement.
Secondly, the protocol can improve visibility in search results. Search engines can use Open Graph tags to understand the content of a page and display it more effectively in search results, leading to more traffic.
Lastly, Open Graph tags can provide better analytics. By tracking metrics such as shares and clicks, website owners can analyze the data to improve their content and social media strategies.
Implementing the Open Graph Protocol is easy and involves adding appropriate meta tags to the head section of HTML code, such as og:title, og:description, and og:image tags. These tags should contain information that accurately and succinctly summarises the page's content.
Here is an example of a basic Open Graph tag included in <head> element in a webpage:
<head>
<title>what is Open Graph Protocol</title>
<meta property="og:title" content="Open Graph Protocol" />
<meta property="og:type" content="article" />
<meta property="og:description" content="How to optimize your website’s Social Media Performance with the Open Graph Protocol." />
<meta property="og:url" content="https://utsavgwa.hashnode.dev/what-is-the-open-graph-protocol" />
<meta property="og:image" content="https://ogp.me/logo.png" />
...
</head>
For Single Page Application (like React) Developers:
There are several approaches you may take if you're a React developer wishing to add the Open Graph Protocol to your website. One choice is to manually insert the meta tags to each page in the head section, as in the preceding example. But if you are having many pages this method can grow tedious.
Another choice is to dynamically add the Open Graph tags to the head section of your pages using a React framework like react-helmet. By using this method, you may manage the tags on your website more quickly and effortlessly.
It's important to keep Open Graph tags up-to-date and optimize images for the tags. Images should be at least 1200x630 pixels and should be in JPG or PNG format. Regularly reviewing and updating the tags ensures that the information being shared is accurate and relevant. Testing the tags with tools such as the Facebook Sharing Debugger and Google Structured Data testing tool can also help identify and fix issues.
Considering all this, implementing the Open Graph Protocol on a website can lead to increased engagement and traffic. Using the protocol and tracking social media engagement can provide insights for data-driven content strategy decisions.
